プロフィール1
HN:
一住香里
HP:Webforest
性別:女性
誕生年:1976
職業:
イラストレーター/グラフィックデザイナー
趣味:
武侠・古装作品鑑賞/お菓子作り
自己紹介:
神奈川中部の住人
(横浜よりも箱根に近い…)
自営業。Mac大好き。
(横浜よりも箱根に近い…)
自営業。Mac大好き。
こちらのブログは既に更新を終了しております。
新ブログ(http://isumikaori.blog107.fc2.com/)
マイブームの趣味と日々の創作活動と仕事関連のお知らせを中心に。

2008/10/13 (Mon)
私の自作ホームページ(Dreamweaver4.0/Mac制作)が『真っ白になって表示されない』と時々言われることがあり、原因がわからず悶々としていたのですが、先日ようやく解決しました!
Web初心者で、同じエラーで悩む方の参考になればと思い記事にしてみます。
エラー報告を頂いていたのは『インターネットエクスプローラ(Internet Explorer)』というブラウザ使用者からです。
ブランク画面の原因はソース上部にある『meta』情報の『charset』指定タグと『TITLE』タグの位置関係により起こる物でした。

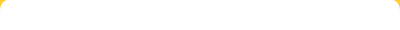
上の図版は不具合が出た時のソース画面ですが、
『charset』が『TITLE』の下に来ています。
safariやFirefoxなどでは『meta』情報が『TITLE』の下に来ても問題無いみたいですが、Explorerではページが表示されない原因となるので、以下のように位置を直します。

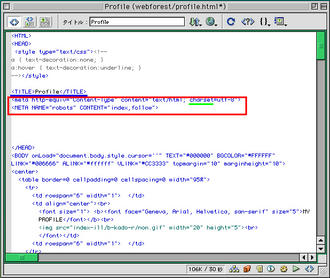
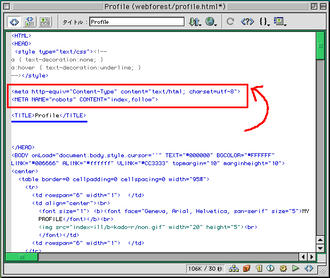
『meta』情報をそっくりそのまま
『TITLE』の上に持ってきて下さい。
これで保存して終了です・・・!
ブランクの原因はこれだけでは無いかもしれませんが、
一度試してみてくださいね!
Web初心者で、同じエラーで悩む方の参考になればと思い記事にしてみます。
エラー報告を頂いていたのは『インターネットエクスプローラ(Internet Explorer)』というブラウザ使用者からです。
ブランク画面の原因はソース上部にある『meta』情報の『charset』指定タグと『TITLE』タグの位置関係により起こる物でした。
上の図版は不具合が出た時のソース画面ですが、
『charset』が『TITLE』の下に来ています。
safariやFirefoxなどでは『meta』情報が『TITLE』の下に来ても問題無いみたいですが、Explorerではページが表示されない原因となるので、以下のように位置を直します。
『meta』情報をそっくりそのまま
『TITLE』の上に持ってきて下さい。
これで保存して終了です・・・!
ブランクの原因はこれだけでは無いかもしれませんが、
一度試してみてくださいね!
PR
カレンダー
最新記事
(02/05)
(12/31)
(12/28)
(12/24)
(12/02)
最新トラックバック
カテゴリー
アーカイブ
ブログ内検索
